Introducation:
In this Example Iam Going to Explain how to use Ajax validator callout extender Control in asp.netIf you want to check all the example in my site please check this link Ajax all extenders examples and also you check my previous example Ballon popup extender
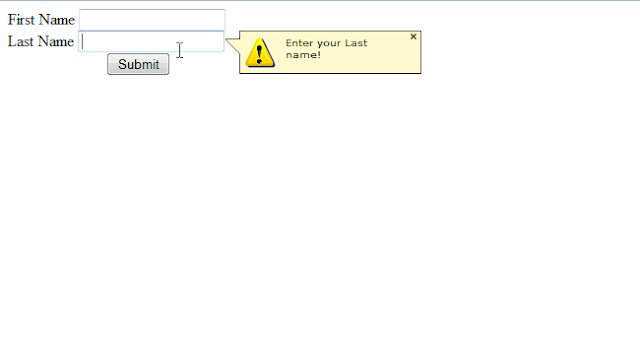
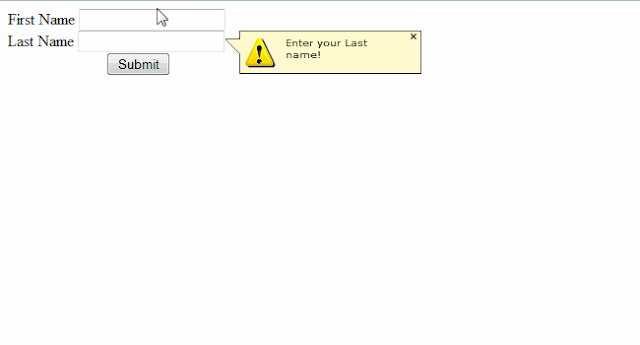
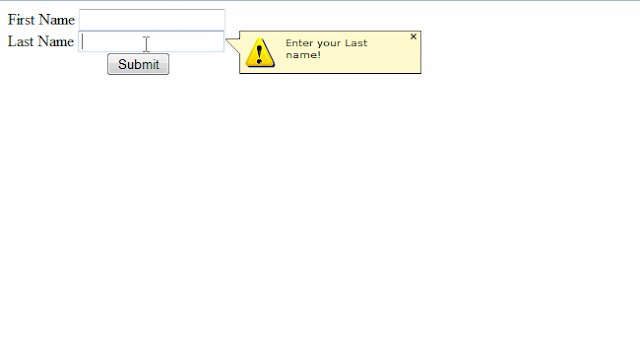
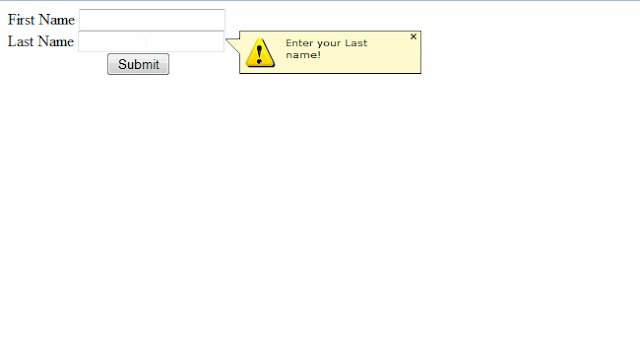
Demo:Description:
ValidatorCallout is an ASP.NET AJAX extender that enhances the functionality of existing ASP.NET validators. To use this control, add an input field and a validator control as you normally would. Then add the ValidatorCallout and set its TargetControlID property to reference the validator control. AjaxControlToolkit reference to your application
<%@ Register Namespace="AjaxControlToolkit" Assembly="AjaxControlToolkit" tagPrefix="ajax" %>
You can Change TagPrefix Also,Some Exaples tagPrefix="ajax", tagPrefix="cc1",tagPrefix="asp"
and also You can add ToolkitScriptManager Control under <form> Tag
Example Like this
<ajax:ToolkitScriptManager ID="toolkit1" runat="server"></ajax:ToolkitScriptManager>
Here Is Simple Coding:
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit"
TagPrefix="asp"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Validator callout</title>
</head>
<body>
<form id="form1" runat="server">
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<div>
<asp:Label ID="Label1" runat="server" Text="First Name"></asp:Label>
<asp:TextBox ID="txtFirstName" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="rfvFirstName" runat="server"
ControlToValidate="txtFirstName" ErrorMessage="Enter your First name!" Display="None">
</asp:RequiredFieldValidator>
<asp:ValidatorCalloutExtender ID="ValidatorCalloutExtender1" runat="server" TargetControlID="rfvFirstName">
</asp:ValidatorCalloutExtender>
</div>
<div>
<asp:Label ID="Label2" runat="server" Text="Last Name"></asp:Label>
<asp:TextBox ID="txtLastName" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="rfvLastName" runat="server"
ControlToValidate="txtLastName" ErrorMessage="Enter your Last name!" Display="None">
</asp:RequiredFieldValidator>
<asp:ValidatorCalloutExtender ID="ValidatorCalloutExtender2" runat="server" TargetControlID="rfvLastName">
</asp:ValidatorCalloutExtender>
</div>
<div style="margin-left:100px">
<asp:Button ID="btnSubmit" runat="server" Text="Submit" />
</div>
</form>
</body>
</html>
|


No comments:
Post a Comment